不便ながらウェブブラウザから記事を書いている、メンヘラナマポおじさん(@MenhealerOjisan)です。
JetPackでWordPressを執筆
現在WordPressでブログを運営しています。
iOSアプリのJetPackから文章を書いて、Google Chromeで細かい体裁などを整えて、記事をアップしたらパソコンからGoogle search consoleやにほんブログ村に通知していました。
JetPackはオールインなプラグインで、インストールしていればiOSアプリからアクセス数を見ることができるので、はてなブログからWordPressに引っ越して以来ずっと愛用していました。
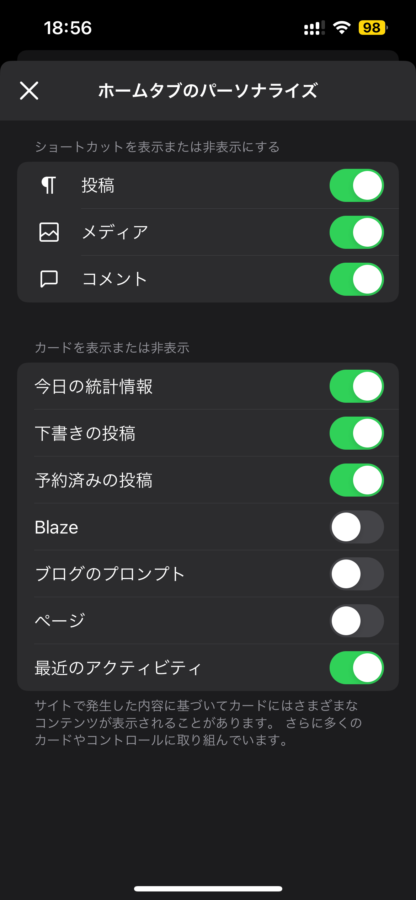
トップ画像の「表示するカードがありません」のところにアクセス数のグラフがあったんですが、急に表示されなくなってしまいました。

設定の問題かと見てみたんですが、「今日の統計情報」がオンになっているので問題はないんですね。
課金するかアンインストールするか

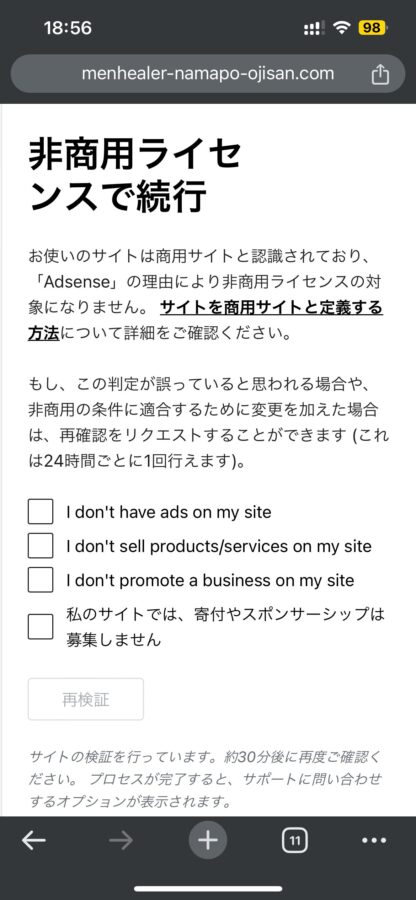
おかしいと思ってウェブブラウザからログインしてみると、
お使いのサイトは商用サイトと認識されており、「Adsense」の理由により非商用ライセンスの対象になりません。
Googleアドセンスを貼っていると商用判定されて、有料プランに課金しないと使えないらしいです。
ぶっちゃけ月500円も稼げていないのでアドセンスは剥がしても構わないんですが、広告を表示する位置や遅延読み込みなどをカスタマイズするのにcssやJava scriptを弄ったんですよね。
どこをどう弄ったか覚えていません…
詳しく解説してくれている方のブログからコピペしてきただけなので、なんの知識もありません。
どこを弄ったらどう作用するかもわからないので、消してはいけないものを消してしまいそうです。

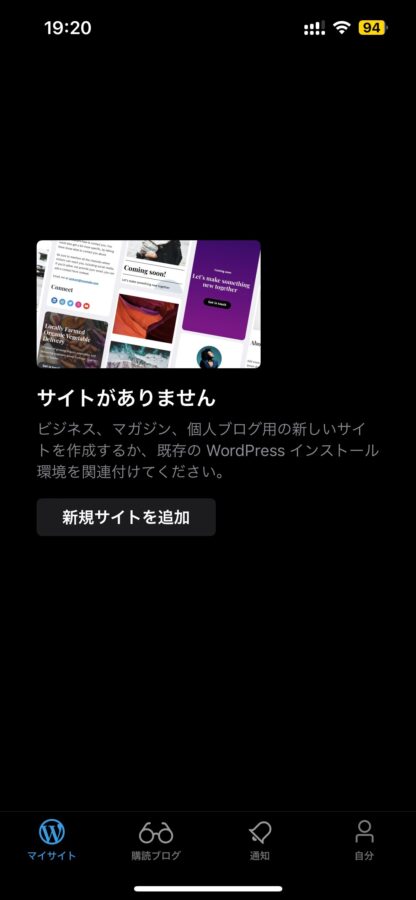
課金するか考えながらJetPackを触っていたら、アプリからブログが消えました。

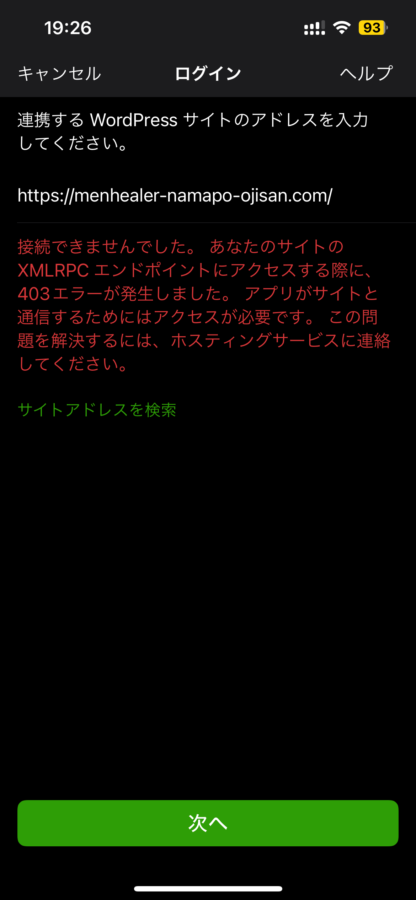
「メディア」を開くと消えるらしく、何度か「新規サイトを追加」して「メディア」を開いていたら、スパム判定を食らったようです。
課金したら赤字ですし、残念ですがJetPackをアンインストールすることにしました。

JetPackアプリが使えないなら重いプラグインを使う意味もないのでアンインストールしました。
スマホ向けにトップページをカスタマイズ
GoogleディスカバーにGoogleインデックスについて記事が上がっていました。
それによるとこれまではパソコン用とスマホ用で別のクローラーが廻っていたらしいんですが、現在はスマホに対応したサイトが普通になっているので、今後はスマホ用のクローラーだけになるらしいです。
今はもう圧倒的にスマホからのアクセスが多いので、当然そうなりますよね。
このブログのデザインもスマホ重視でいこう、ということでトップページを開いてまず目に入る記事スライダーをカスタムしました。

↑画面上部1/3くらいにあるのが記事スライダーです。

縦長の画面いっぱいに表示されるようにしました。
情報量は減りましたが、インパクトは増したんじゃないでしょうか。
終わりに
これまでパソコンでは横長の画面いっぱいに表示されていたんですが、スマホでも縦長の画面いっぱいに表示されるようにしました。
ここまでGoogle Chromeで記事を書きましたが、やはりテキスト入力や簡単な体裁はJetPackでやるより不便です。
慣れるしかないか。



スパムを防ぐため承認制にしていますが、ご意見の賛否を問わずスパム以外は承認しています。(返信するとは言っていない)コメントお待ちしております。